

- WEBDESIGN WITH PHOTOSHOP HOW TO
- WEBDESIGN WITH PHOTOSHOP ANDROID
- WEBDESIGN WITH PHOTOSHOP SOFTWARE
- WEBDESIGN WITH PHOTOSHOP SERIES
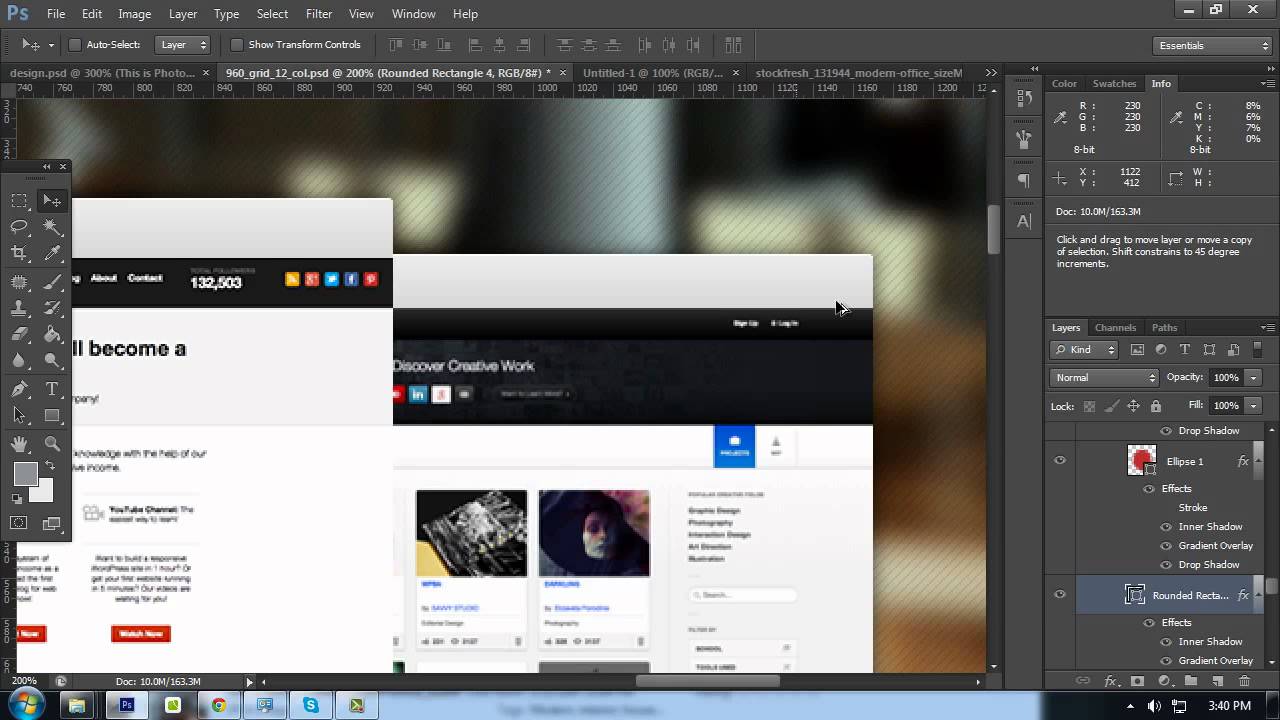
Get It All Out A good practice for successful web design and time management is to put all your elements on the Photoshop canvas. We will take advantage of some fundamental.
WEBDESIGN WITH PHOTOSHOP HOW TO
In this hands-on class, youll get up and running quickly so you can start. In this Photoshop Web Design Tutorial, were going to learn how to create a clean-looking and modern website layout. It’s where I make all my logos, as well as my.īy jamesgeorge | | Photoshop, TutorialsImage Processor in Adobe Photoshop How many times have you been working in Photoshop and thought to yourself “I wish there was a quicker or easier way to do this”? Well, chances are that there is a better way to do things. Here are some tips on how to do Photoshop web design: 1. Hands-on Training from Experts NYC or Live Online. Web design skills are one of the most employable.

WEBDESIGN WITH PHOTOSHOP SERIES
For as long as I can remember I’ve always used Adobe Illustrator for creating anything related to vectors. In this video tutorial series well look at the best ways to create a website design in Photoshop CC 2015. You can achieve some amazing results, even with this simple text effects that you can.īy jamesgeorge | | Photoshop, Tutorials, Web Design, Web DevelopmentSVG with Photoshop Is No Longer a Dream Adobe Illustrator has always been the king of vector graphics. Some of these effects are really simple, while others are very complicated to create.

Unlike.īy jamesgeorge | | Photoshop, Tutorials, Web DesignLetterPress Effect in Photoshop Many designers like to create text effects inside Photoshop. If your project is more specific, like a site for a traveling agency, you could have a look at this example that teaches you how to design a booking travel site. I don’t know if you’ve ever tried to create a circular badge or anything made up of a lot of smaller shapes, but it can be really difficult. This is yet another useful tutorial that will show you each step of the process required to create a single page web design in Photoshop. That was all for today,my friends.Come tomorrow for another design related article.Or,you may follow me on twitter or subscribe to my RSS Feed.By jamesgeorge | | Photoshop, Tutorials, Web Design, Web DevelopmentPolygon Tool Tricks When you’re working in Photoshop, creating complex shapes can be a real pain. Web Design Tutorial: Blog/Portfolio Template!ĭesign a realistic website layout in photoshop Stylish portfolio website Layout in Photoshop Take a few moments to fill the missing areas.
WEBDESIGN WITH PHOTOSHOP ANDROID
The Preset menu contains basic web and mobile presets but is missing many common dimensions for a variety of grid systems, banners, iOS and Android devices. Check them out Hit cmd+N to open the New Document window. Today's video brings you a web design tutorial inside Photoshop CC where I'll go over the whole process of taking an old landing page and turning it into a m. How to Create a Sleek and Textured Web Layout in Photoshop Photoshop comes loaded with a number of web-focused presets. foreground color, background color, black, etc), set the opacity, and more. A new dialog box will appear, allowing you to choose the fill color (i.e. How to Create a “Worn Paper” Web Layout Using Photoshop Just select a foreground color from the Swatches panel, click on the object (or layer) that you want to fill, and then choose 'Fill' from the Edit menu. You create graphics in Photoshop and Illustrator to be brought into Fireworks to. Trendy business & finance layout tutorialĬreate a Clean and Effective Product Layoutĭesign a simple modern web template in Photoshop Web Design Article about 50 Reasons not to use Photoshop for Webdesign. How to Make a Green & Sleek Web Layout in PhotoshopĬreate a Clean and Colorful Web Layout in PhotoshopĬreate a grunge wordpress theme with PhotoshopĬreate a Nature Inspired WordPress LayoutĬreate a Portfolio Layout with Wooden Background in Photoshop This collection of tutorials features top-notch techniques on how to create web design layouts using Photoshop. How to Create a Unique Colorful Site LayoutĬreate a Magic Night Themed Web Design from Scratch in Photoshopĭesign a creative unusual layout in Photoshop This roundup includes 30 of the best web design layout tutorials created in Photoshop:portfolio layouts,layouts designed for blogs,business layouts and more…I`m sure you`ll learn some great designing techniques following any of those tutorials.
WEBDESIGN WITH PHOTOSHOP SOFTWARE
As time goes on, designing website layouts in Photoshop is becoming a necessity for every designer.For this reason,I want to help everyone who wanna become a web designer,by presenting some of the best website layout tutorials made in Photoshop. In Photoshop for Web Design youll learn exactly the skills needed to use Photoshop to design great software and websites.


 0 kommentar(er)
0 kommentar(er)
